Что такое Баннер для сайта.
Дата: 2010-04-08
Для чего нужны баннеры?
Довольно часто, у владельцев сайтов возникает необходимость в собственных баннерах. И многие начинающие люди просто не знают, как такой баннер изготовить самостоятельно. На самом деле сделать простой баннер (не анимированный) довольно просто. И сегодня мы начнем серию статей объединенных одной общей темой: Как самому сделать баннер.
Для начала разберемся, какие бывают баннеры (размеры) и в каких случаях и где применяются баннеры. Давайте рассмотрим самые распространенные случаи необходимости в баннерах и варианты размещения. Еще Вам нужно знать, что в Интернете есть типовые размеры баннеров и этих размеров желательно придерживаться. Все размеры измеряются в пикселях. Например, если Вы встретили такое выражение: Баннер 160х600 то знайте, это вертикальный баннер с шириной 160 пикселей и высотой 600 пикселей.
Собственно говоря, каждый владелец сайта просто обязан иметь свои баннеры, ведь это можно сказать лицо Вашего сайта.
Кроме того в большинстве случаев баннеры делают ссылками, чтобы при нажатии на баннер человек переходил на Ваш сайт.
Какие размеры бывают у баннеров?
Баннер кнопка – размер 88х31 пикселя. Самый распространенный формат, маленькая, удобная и компактная кнопка, обычно применяется для обмена между сайтами и размещения в каталогах сайтов.
Следующие стандартные размеры баннеров: 100х100 и 125х125 пикселей. Эти баннеры, так же как и преведущий размер, используются для обмена между сайтами, а еще могут использоваться в различных баннерообменных сетях. Хотя эти размеры иногда тоже относят к категории кнопок.
Далее наиболее часто применяемые размеры стандартных баннеров: 468х60 и еще такой размер: 234х60 иногда его называют полу-баннер . Также используются для обмена между сайтами, в баннерообменных сетях и для показа рекламы, например от Google AdSense и других сайтов. Ниже представлен как пример баннер размером 468х60 пикселей :
Как уже упоминали выше баннер 160х600 – называют такой баннер вертикальный небоскрёб . Больше используется различными рекламными компаниями: Google AdSense, Бегун и т.д.
Баннер 728х90 – называют Доска Почета . В основном используется для трансляции на сайте контекстной рекламы. Например, Бегун вставляет баннеры такого размера над сайтом, причем делает это автоматически. Вы размещаете код рекламного блока Переходы в теле Вашей Web-страницы, причем можно выбрать любой размер, а у Вас автоматически добавляется вверху (над сайтом) блок 728х90 системы Показы от Бегуна. Правда если Вам это не нравится, Показы можно и заблокировать.
Это были наиболее ходовые размеры баннеров. И я Вам при изготовлении собственного баннера рекомендую ориентироваться на выше перечисленные форматы и размеры.
Баннеры для трансляции контекстной рекламы на сайте.
Есть еще ряд не так часто используемых размеров. Например, система контекстной рекламы Google AdSense использует множество размеров для трансляции своих объявлений: 300х300 , 336х280 , 120х600 , 120х240 , 250х250 , 200х200 , 180х150 . Это даже не баннер, а размер блока для трансляции контекстной рекламы .
Поэтому при компоновке web-страниц собственного сайта, учитывайте эти размеры и сразу прикидывайте, где и какого размера можно разместить баннер или блок контекстной рекламы. Да и изготовить самостоятельно баннер такого размера Вам никто не запрещает. А в идеале хорошо вообще иметь полный набор баннеров для своего сайта всех размеров - случаи бывают разные.
Система контекстной рекламы Бегун пошла еще дальше. У них можно выбрать вариант: Масштабированный рекламный блок , т.е. этот рекламный блок будет автоматически подстраиваться под выделенные для него размеры.
Некоторые баннеры и размеры из выше перечисленных, Вы можете посмотреть .
Реклама — нужная вещь для любого сайта. Только стоимость инструментов для рекламы бывает выше дохода от нее. Вот тогда многие начинают мудрить, чтоб хоть немного сэкономить. Для таких «мудреных » мы и поведаем, как сделать баннер.
Что такое баннеры
Под баннером в интернете подразумевается прямоугольное рекламное изображение со статическим или динамическим (анимированным ) содержимым. Баннер может включать в себя как текст, так и графический рисунок. Баннер, как правило, снабжен ссылкой, активирующейся после щелчка по нему кнопкой мыши.
Современный рост эффективности баннерной рекламы связан с использованием контекстного таргетинга. При этом на баннерах сайта рекламируют только те товары и услуги, которые «созвучны » с тематикой ресурса:

Хорошо бы узнать, как можно сделать баннер для сайта. Но для начала нужно разобраться с существующими типами баннеров. Различают следующие их типы:
- Статические баннеры – состоят из статического изображения. Представляют собой рисунки в формате JPEG или PNG . Характеризуются малым весом, не влияющим на скорость загрузки страницы.
- Анимированные баннеры – анимация создана с помощью GIF . Состоит из нескольких картинок, сменяющих друг друга с заданной частотой. Вес баннера зависит от количества используемых в нем изображений.
- Flash – в таком баннере анимация сделана на основе Flash . Она может реагировать на действия пользователя.
Интерактивное содержимое может быть представлено в форме игры или анкеты с добавлением звука. Рисунки для анимации создаются с помощью векторной графики.
Существует много различных размеров баннеров для сайта. Но самыми популярными из них являются:
- 88 на 31 пиксель;
- 120 на 60 пикселей;
- 120 на 90 пикселей;
- 120 на 240 пикселей;
- 125 на 125 пикселей;
- 120 на 600 пикселей;
- 160 на 600 пикселей;
- 180 на 150 пикселей;
- 234 на 60 пикселей;
- 240 на 400 пикселей;
- 250 на 250 пикселей;
- 300 на 600 пикселей;
- 300 на 250 пикселей;
- 336 на 280 пикселей;
- 150 на 150 пикселей;
- 468 на 60 пикселей;
- 728 на 90 пикселей.

Признаки эффективного рекламного баннера
Эффективность рекламного баннера, размещенного на сайте, зависит не только от популярности площадки. В большей мере его эффективность зависит от уровня выполнения самой рекламы. Качественный баннер должен отвечать нескольким основным критериям:
- Привлекать внимание пользователя – но это не значит, что баннер должен быть чересчур ярким и мигающим. Такая реклама вызовет у посетителя раздражение, а не внимание. Содержимое баннера должно ненавязчиво «намекнуть» пользователю о своем присутствии. Поэтому при подборе изображения и текста для него всегда должен учитываться психологический фактор;
- Вызвать интерес – баннеры для сайта должны вызывать у пользователя интерес к объекту рекламы. Товар или услуга должны быть поданы не только со вкусом, но и оригинально. Приветствуется использование легкого остроумия и юмора:

- Побуждение к переходу по ссылке баннера – достигается за счет эффекта некоторой таинственности и недосказанности,
вложенного в содержимое баннера. - Побуждение к заказу услуги или покупке – прежде всего, зависит от содержимого баннерной рекламы. Оно должно показывать самые лучшие стороны объекта рекламы или ту выгоду, которую может получить пользователь от его приобретения.
- Если баннер предназначен для повышения узнаваемости бренда и увеличения его имиджа, то рекламное содержимое должно навеивать потребителю чувство доверия. Но не вызывать при этом негативных ассоциаций.
Закономерности, которые стоит учитывать перед тем, как размещать баннер на сайте:
- Чем больше баннер, тем выше вероятность перехода по нему пользователя. Самым эффективным размером считается 240 на 400 пикселей;
- Наибольшим эффектом обладает баннерная реклама, размещенная сверху (в шапке ). Также она может быть размещена сбоку или внизу страницы, но эффективность здесь несколько ниже;
- Анимированные баннеры способны быстрее привлечь внимание пользователя – интуитивно глаз человека реагирует на движение.
Создание и размещение рекламного баннера
Перед тем, как вставить баннер на сайт, нужно определиться с местом его размещения. При этом нужно учитывать размеры баннера и имеющиеся свободные места на страницах. Определившись с местом расположения рекламного блока, можно вставлять код баннера в html страницы.
Код большинства баннеров соответствует шаблону:
- a href=»/ссылка на сайт рекламодателя» – адрес ресурса, на который приведет пользователя щелчок по баннеру;
- title=»заголовок» – текст, отображающийся в сплывающей подсказке при наведении на область баннера;
- target=»_blank» – задает правила отображения сайта рекламодателя после перехода по ссылке баннера («_blank»- откроется в новом окне);
- rel=»nofollow» – запрещает поисковикам обработку этой ссылки;
- img src=»/путь к изображению» – задает путь к изображению, отображаемому в баннере;
- alt=»альтернативный текст» – текст, который будет отображен в баннере, если его рисунок не загружен.
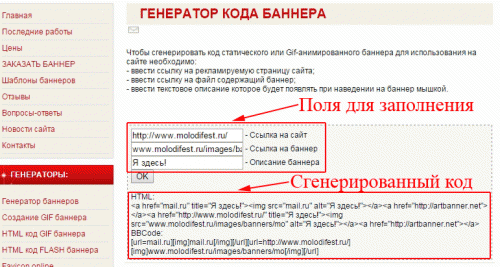
Но не обязательно разрабатывать баннер самостоятельно. Для этого можно воспользоваться специальными онлайн-генераторами. Чтобы сгенерировать код баннера на таком сервисе, нужно заполнить несколько полей и нажать на кнопку:

Или можно заказать создание баннера в профессиональной студии. Тогда это обойдется дороже… Вот примерные расценки:
- Разработка обычного GIF баннера – от 25$;
- Создание баннера на основе Flash – 70-150$;
- Ресайз – примерно 50% от первоначальной его цены.
Но если немного помудрить, то можно сотворить простенький баннер самостоятельно. Вот какое чудо получается после десяти минут манипуляций с кодом html и изображением в Coreldraw :

Код баннера:

Если еще немного помудрить с кодом и добавить пару обработчиков событий, то получиться баннер с меняющейся картинкой. Изображение в баннере меняется во время наведения на него курсора.
Вот что получилось:

Код примера:

Создание анимированных и видео баннеров
Рассмотрим на примере как сделать анимированный баннер с помощью программы Ulead GIF Animator .
В меню «Файл » выбираем пункт «Мастер анимации ». В появившемся окне задаем размер будущего баннера. На следующем шаге загружаем подготовленные изображения:

Затем задается скорость смены картинок в анимации. В маленьком окне эта скорость демонстрируется с помощью меняющихся цифр:

При желании к анимированной картинке можно добавить движущийся текст. В специальном окне набирается текст и настраивается его анимация (задается скорость и направление движения ):

Примерно также в этой программе можно создать и видео баннер. Тогда в первом шаге вместо изображений загружается видео или отдельные кадры ролика.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Баннер может быть в виде изображения, текста, видеоматериала или даже интерактивного элемента.
Более всего интернет-баннер похож на рекламный блок в печатной прессе. Он выполняет те же функции и тоже располагается рядом с основным контентом. Основные отличия и преимущества интернет-баннеров перед рекламой в газете заключаются в огромном функционале и большей конверсии первых. О том, что дает такую эффективность, мы поговорим ниже.
Виды баннеров, размеры, где размещаются
В зависимости от преследуемых целей, интернет-баннеры делят на:
- Продающие . Используются, когда нужно заставить пользователя совершить какое-то конкретное, целевое действие: купить товар, позвонить по телефону, оформить подписку, воспользоваться услугой;
- Имиджевые . Используются, чтобы сделать бренд более узнаваемым или повысить лояльность - хорошее отношение посетителей к нему.
Такие баннеры всегда попадают прямо в цель, поэтому мы будем разбирать требования на их примере.
Требования Яндекс:
- Баннер должен иметь формат, JPEG, PNG, GIF, HTML5, FLV или SWF. Обратите внимание на то, что два последних формата поддерживаются не во всех случаях;
- Альтернативный текст. Текст, появляющийся до загрузки самого баннера, не должен превышать 100 символов;
- Максимальная длина ссылки не должна превышать 1024 знаков. Адрес страницы, на которую ведет ссылка, должен быть записан в кодировке UTF-8;
- Сайт не должен совершать переадресацию на сторонний ресурс (внутренняя переадресация допустима);
- Баннер должен иметь рамку, выделяющуюся на фоне. На мобильных устройствах размер рамки должен быть размером в 1 пикселя;
- Не допускаются «вырвиглазные» мерцающие баннеры или баннеры с резким перемещением элементов.
Требования Google несколько проще:
- Баннер должен иметь формат GIF или SWF и вес не более 50КБ;
- сценарий анимации не должен длиться более 30 секунд;
- не допускаются цикличные анимации;
- флеш-баннеры должны поддерживать clickTAG (параметр для отслеживания кликов);
- частота кадров в формате GIF не должна превышать 5-ти в секунду;
- флеш-баннеры не должны иметь частоту кадров выше 20 в секунду.
Обратите внимание!
Как в случае с Google, так и в случае с Яндекс изображение должно быть качественным, а информация - актуальной. Нельзя также использовать порнографические материалы в любом виде (изображение, видео, текст и т. д.) Если услуга или продукт имеют возрастные ограничения - укажите это. В случае с лекарствами и БАДами нужно добавлять сертификацию товара.
От чего зависит эффективность баннера и как ее оценить
Баннер эффективен настолько, насколько он способен привлекать новых пользователей.
Самый приближенный к объективному способ оценить эффективность баннера - просчитать его (click-through rate).
CTR - это отношение количества переходов к количеству показов. Говоря простым языком, показатель кликабельности.
CTR = (количество кликов / количество показов) * 100%
Приведем пример: если ваш баннер был показан 10 раз, а переход по ссылке был совершен 4 раза, формула будет выглядеть так:
CTR = (4/10) * 100%
Решаем уравнение, получаем показатель кликабельности. В нашем случае он равняется 40%.
К сведению
На практике такая ситуация невозможна. Показатель CTR в российском сегменте интернета составляет от 0,01 до 2% максимум.
Почему параметр CTR объективен
Иногда большие показатели кликабельности имеет та самая реклама формы ADSpot и просто «кликбейтные» GIF. Такие решения хорошо работают, когда нужно завлечь пользователя один раз.
Идеальный баннер должен балансировать на грани назойливости, привлекая, но не раздражая потенциального посетителя.
Здравствуйте, уважаемые читатели блога сайт. Хотел сегодня рассказать про создание баннера в онлайн сервисе, но решил, что данная тема, возможно, заслуживает более широкого рассмотрения.
Думаю, о том, что это такое (до сих пор не уверен в правильности написания, ибо вариант «банер» тоже довольно часто встречается на просторах интернета) большинству из вас давно уже известно. Для кого-то это назойливая штуковина, которую вы всеми доступными способам пытаетесь убрать с просматриваемых вами вебстраниц.
Для других же баннер — это способ привлечь внимание к своему сайту, возможность закрепить в умах потенциальных клиентов положительный имидж бренда, ну или же просто повысить продажи товаров или услуг (речь идет о рекламодателях).
Код для его вставки будет выглядеть примерно так:
Flash-баннеры — самый сложный в реализации, иногда довольно тяжелый, но при должном подходе самый эффективный способ привлечения внимания посетителей. Ссылка зашивается непосредственно в файл SWF (или указывается в коде) и кроме перехода по ней, иногда пользователю представляется возможность чего-то там понажимать, поиграться или совершить еще какие-либо интерактивные действия.
Ну и, конечно же, главным отличием Flash-банера от уже рассмотренных является возможность добавления звука. Не скажу, что это очень здорово воспринимается пользователями, но такая возможность имеется. Правда, если или он будет по каким-либо причинам не работоспособен, то такой флеш-баннер не отобразится.
Для его создания используется уже не растровая графика, как в двух предыдущих случаях, а векторная, которая прекрасно масштабируется (без потери качества) и из Flash-баннера размера 468×60 можно запросто получить вот такого монстра, просто изменив значения его размера по высоте и ширине.
Код его вставки, правда, выглядит устрашающе, ибо состоит из комбинации валидных и не валидных :
Этот вариант кода вставки Flash-баннера на сайт является наиболее универсальным. Тут происходит дублирование за счет использования двух аналогичных тегов Embed и Object. Причем первый не является валидным, но некоторые старые браузеры не понимают Object и поэтому приходится перестраховываться.
Если валидный Html код для вас является превалирующим, то используйте только Object, например, так:
Различные атрибуты тега Param используются для настройки работы Flash-проигрывателя, который, кстати, загрузится на компьютер пользователя по приведенной в атрибуте Codebase ссылке (если, конечно, он не будет найден на компе пользователя). Подробнее познакомиться с предназначением различных операторов настройки флеш плеера для тегов Embed и Object вы сможете на этой странице .
Цена за размещение и ротатор банеров
Раз уж речь зашла о кодах вставки баннеров на страницы сайта, то не лишним будет поговорить и о различных способах отслеживания их эффективности, вариантах оплаты их размещения, настройке ротации и т.д.
Довольно сложный вопрос, который встает перед вебмастером после того, как его сайт наберет одну или две сотни уникальных посетителей в сутки — какую цену за размещение назначить , от чего отталкиваться при ее расчете и как привлечь рекламодателей на свой ресурс.
На самом деле возможно несколько вариантов установления цены:
- Оплата за клик по баннеру — довольно редко используется данный тип оплаты, если не приравнивать к ним контекстную рекламу и . Пока рекламодатели не слышат скажу шепотом, что по банерам не так уж и охотно кликают, но правда это еще во многом зависит и от его внешнего вида. Если покопаться в статистике Адсенса, то можно увидеть, что CTR графических блоков не так уж и сильно отстает от текстовых объявлений, но их владельцы при этом, наверняка, очень прилично потратились на дизайнеров, которые эти шедевры рисовали. Все относительно.
Фиксированная цена — такое-то место на сайте будет стоить столько-то рублей или долларов за 30 дней размещения баннера такого-то размера (пример смотрите ). Этот вариант часто используется при ценообразовании на рынке баннерной рекламы в рунете. В этом случае вам не нужно будет заморачиваться с подсчетом эффективных показов, с учетом кликов произведенных по рекламному блоку.
Получили графический или же флеш файл от рекламодателя, поставили его в оговоренную позицию и на ваш счет капнула определенная сумма Вебманей или денег Яндекса (у меня были даже случаи оплаты через международные деньги Pay Pal, но их сложно выводить на постсоветском пространстве). Цену можно будет регулировать в зависимости от активности и количества рекламодателей. Чем больше спрос — тем выше цена.
В этом случае сам рекламодатель вынужден озабочиваться подсчетом эффективности размещения баннера на вашей площадке. Обычно для этого используются специальные ссылки с маркерами, по которым потом можно будет посчитать количество переходов с вашего ресурса на сайт рекламодателя.
Оплата за тысячу показов — на самом деле это очень интересный вариант, ибо рекламодатель будет четко понимать за что именно он платит, но для его реализации нужно будет подключать к своему сайту какую-либо систему управления баннерной рекламой (банерокрутилку). Именно на такой способ оплаты мне бы хотелось перейти в будущем или хотя бы опробовать его на деле.
Для его реализации есть два варианта — платные банерокрутилки и бесплатные. Уже довольно давно на рынке существует несколько больших рунетовских систем, которые агрегируют в себе тысячи ресурсов. Но кроме своей платности они обладают таким недостатком, как возникающие периоды подтормаживания загрузки банеров, а следовательно и ваш сайт будет подтормаживать тоже.
Из бесплатных полноценных рекламных движков можно выделить OpenX , который вы должны будете установить на свой собственный сервер (можно и виртуальный), что вызовет дополнительные расходы, т.к. данная система по отзывам довольно прожорлива. Опять не идеал.
Однако идеал существует. Это купленная когда-то Гуглом система под названием DoubleClick for Publishers Small Business . Она бесплатная, обладает всей мощью Google (а значит о тормозах не может быть и речи) и позволяет подключать Адсенс в том случае, когда не найдется прямых рекламодателей. Красота, но чертовски непонятная штука. Два раза пытался читать русский хелп, но оба раза понимал, что ничего не понимаю. А обучающее видео имеет место быть только на недоступных моему пониманию языках.
Раз уж мы затронули тему проверки эффективности банеров, то упомяну, что при установленной баннерокрутилке проблем не составит запустить в ротацию несколько штук от одного и того же рекламодателя для выявления наиболее кликабельного варианта. Однако, даже для первого способа оплаты вполне возможно будет, по желанию рекламодателя, сделать ротацию его банеров на вашем сайте.
При этом в ссылку с каждым из них (находящихся в ротации) можно будет внедрить уникальную метку, по которой рекламодатель сможет собрать статистику и отсеять в итоге неэффективные варианты. Я, например, использую наипростейший PHP скриптик, который решает проблему ротации баннеров :
";
$img = " ";
$max = count($img) - 1;
$count = rand(0,$max);
echo $img[$count];
?>
";
$max = count($img) - 1;
$count = rand(0,$max);
echo $img[$count];
?>
Это простейший ротатор и, что примечательно, конструкцию:
можно будет повторять нужное количество раз. Этот же скрипт подойдет и для ротации Flash-баннеров с их громоздким кодом. Главное при этом размещать этот самый код строго между одинарных кавычек переменной массива $img = "тута"; .
В самом коде банера, естественно, не должно быть одинарных кавычек, только двойные как у меня, или же их придется экранировать (ставить обратный слеш перед каждой одинарной кавычкой), иначе все посыпется.
Как самому сделать баннер онлайн
Я, конечно же, понимаю, что создание банеров прежде всего является прерогативой профессионалов. Нужен особый взгляд, опыт и талант, наконец. И даже хорошее знание популярных графических редакторов (аля ) не даст вам полной уверенности в успехе, ну а уж если вы таким знанием не обладаете, то окунаться в дело создания эффективных графических рекламных блоков не стоит. А может быть стоит?
Допустим, что для платного размещения своих баннеров на других сайтах наиболее правильным решением будет найти профессионалов с хорошими отзывами и примерами работ, которые при этом не сдерут с вас три шкуры. А вот если вы решили обменяться баннерочками с сайтами похожей тематики или же решили привлечь , то можно будет попробовать собственные силы в нелегком деле изготовления банера.
При полном незнании Фотошопа для меня, например, существует только один вариант это сделать — онлайн сервисы. Их довольно много, но сегодня я хочу рассказать про работу только в одном из них — Bannerfans . В нем имеет место быть русскоязычный интерфейс, возможность использования шрифтов с поддержкой русских букв, ну и просто его юзабилити на высоте.
Регистрация на сервисе не обязательна и нужна только для сохранения сделанных вами баннеров, но ведь их можно будет просто скачать на свой компьютер. Для переключения интерфейса генератора на русский язык, просто выберите его из выпадающего списка расположенного справа вверху (над кнопкой регистрации). Теперь можно приступать к изготовлению.
На первой вкладке «Макет» вам будет предложено выбрать габариты будущего банера из выпадающего списка стандартных размеров, либо указать свой собственный нестандартный. Далее вам нужно выбрать цветовое решение:
- однотонную заливку одним выбранным цветом
- градиентную заливку (используется по умолчанию) с выбором обоих цветов и способа перетекания градиента
- загрузить изображение, которое будет использовать в качестве фона

Чтобы произведенные вами изменения отобразились на макете, нажмите на расположенную чуть ниже кнопку «Изменить». Переходим на вкладку «Текст». В зависимости от типа и размера итогового баннера вы сможете задействовать от одной до шести линий с текстом (по умолчанию используется две).

Вписываете нужный вам текст для каждой линии и выбираете тип шрифта, которым будут прописаны слова. Шрифтов очень много, но поддержку русского я нашел только в группе «Stock»:

Для каждой линии вам так же предоставляется возможность выбрать размер и цвет шрифта, а еще угол поворота текста относительно горизонтали. Чтобы перемещать линию относительно банера, достаточно захватить ее мышью (удерживая нажатой левую кнопку) и перетащить. Довольно удобный и немного необычный для онлайн сервиса функционал.
На следующей вкладке «Воздействие» вы сможете задать направление падения света для отбрасывания тени, собственно, ширину тени, ее цвет, а также ширину и цвет обводки букв текста линий:

Ну вот, на следующей вкладке выбираете тип рамки для создаваемого баннера (если она вообще нужна), а потому уже на вкладке «Формат» выбираете тип изображения растровой графики, в котором вы предпочитаете сохранить данный шедевр (jpg, png или gif).
Какой именно формат выбирать, решать вам самим, но можете просто попробовать все, а при нажатии на кнопку «Скачать» посмотреть, какой же формат является наиболее экономичным для вашего случая. Будем считать, что сделать простой графический блок нам удалось. Но наибольшим эффектом будет обладать анимированный баннер . Как можно его сделать?
Для начала достаточно изготовить несколько кадров будущего анимированного шедевра в уже описанном сервисе Bannerfans. Сохранять итоговые изображения нужно будет уже строго в формате Gif, ибо только он позволит нам достигнуть желаемого результата (правда сервис может и преобразовать в Gif другие форматы, но лучше будет сразу соответствовать). Можно, например, на одном кадре оставить только верхнюю линию, на втором добавить еще и нижнюю, а потом написать какую-нибудь замануху-небылицу. В общем, все зависит от богатства фантазии.
Полученные кадры в формате Gif нужно будет загрузить уже в Xgif , где можно настроить порядок чередования кадров и получить вполне рабочий анимированный банер сделанный полностью в онлайн. Все операции, которые вам необходимо будет осуществить на этом сервисе, описаны во всех подробностях, так что и добавить нечего. Хотя...
Просто перетащите нужное количество фрагментов будущего банера на салатовый прямоугольник, после чего для настройки последовательности кадров переместите их мышью между собой в нужном порядке. Скругление углов и плавные переходы мне не понравились, поэтому убрал все это как излишество и нажал кнопку «Создать анимацию»:

Если полученный результат создания анимации вас устраивает, то жмите на кнопку «Скачать эту анимацию», а если не устраивают, то «Продолжить редактирование»:

Удачи вам! До скорых встреч на страницах блога сайт
посмотреть еще ролики можно перейдя на");">

Вам может быть интересно
 Dropbox - как пользоваться облачным хранилищем данных, а так же работа с программой Дропбокс на компьютере и в мобильном
Dropbox - как пользоваться облачным хранилищем данных, а так же работа с программой Дропбокс на компьютере и в мобильном
 Иконки, значки, фоны, картинки и логотипы для сайта (онлайн-сервисы IconFinder, Freepik, PSDGraphics и другие)
Апометр - бесплатный сервис по отслеживанию изменений выдачи и апдейтов поисковых систем
Иконки, значки, фоны, картинки и логотипы для сайта (онлайн-сервисы IconFinder, Freepik, PSDGraphics и другие)
Апометр - бесплатный сервис по отслеживанию изменений выдачи и апдейтов поисковых систем